If you have CheckboxList like
0 – 5
5 – 10
10 – 15
15 – 20
25+
If you had selected multiple like 5 – 10 & 10 – 15 then Values be like 5 – 15.
So, Here is the code for that,
protected void btn1_Click(object sender, EventArgs e)
{
String values = “”;
for (int i = 0; i < cbl1.Items.Count; i++)
{
if (cbl1.Items[i].Selected)
{
values += cbl1.Items[i].Value + “,”;
}
}
values = values.TrimEnd(‘,’);
lbl1.Text = Combine(values);
}
//Function which actually returns the combine values
public string Combine(string input)
{
//First remove all the white spaces
string result = input.Replace(” “, string.Empty);
//Split on each ,
string[] results = result.Split(‘,’);
//Now split on each –
List<string> final = new List<string>();
//Split on each dash
foreach (string s in results)
final.AddRange(s.Split(‘-‘));
//Remove duplicates
final = final.Distinct().ToList();
//Return the first and the last element
return string.Format(“{0} – {1}”, final.First(), final.Last());
}
- In: Asp.Net | Flex
- Leave a Comment
Hi,
First Create the database in Sql.
After that create web service in asp.net with c#.
the code is like below.
public class LoginDetails : System.Web.Services.WebService
{
SqlConnection con = new SqlConnection(“Data Source=SourceName;Initial Catalog=DBName;User id=UserName;Password=Password”);
public LoginDetails()
{
//Uncomment the following line if using designed components
//InitializeComponent();
}
// Method to get login records from database
[WebMethod]
public bool GetLoginDetails(string UserName, string Password)
{
// Method not followed any coding standards. This is just for demo purpose
var da = new SqlDataAdapter(“SELECT * from Login where Username ='”+UserName+”‘ and Password='”+Password+”‘” , con);
var dt = new DataTable();
da.Fill(dt);
if (dt.Rows.Count > 0)
{
return true;
}
else
{
return false;
}
}
}
// Login Class
public class Login
{
public string LoginId = string.Empty;
public string UserName = string.Empty;
public string Password = string.Empty;
}
After creating service just put the reference of that service in that .net application.
flex Code:-
<?xml version=”1.0″ encoding=”utf-8″?>
<mx:Application xmlns:mx=”http://www.adobe.com/2006/mxml” layout=”absolute” creationComplete=”init()”>
<mx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.core.mx_internal;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
private function LoginUser(event:MouseEvent):void {
ws.GetLoginDetails(txtUserName.text, txtPassword.text);
}
private function GetLoginDetails(event:ResultEvent):void {
// Save a record using a WebService method
if(event.result == 1)
{
Alert.show(“login successful”);
}
else
{
Alert.show(“login unsucessful”);
}
}
private function fault(event:FaultEvent):void {
// Oppps some error occured
Alert.show(event.toString());
}
]]>
</mx:Script>
<!– WebService definition –>
<mx:WebService id=”ws” wsdl=”http://localhost:6030/TestWebService/LoginDetails.asmx?wsdl” fault=”fault(event)”>
<mx:operation
name=”GetLoginDetails”
resultFormat=”object”
result=”GetLoginDetails(event)”
/>
</mx:WebService>
<mx:Panel x=”331.5″ y=”166″ width=”270″ height=”150″ layout=”absolute” title=”ASP.NET WebService + Flex Login Demo”>
<mx:HBox height=”95%” width=”95%” horizontalCenter=”0″ verticalCenter=”0″>
<mx:Form x=”100″ y=”100″ width=”100%” height=”100%” borderStyle=”solid”>
<mx:FormItem label=”UserName”>
<mx:TextInput width=”106″ id=”txtUserName”/>
</mx:FormItem>
<mx:FormItem label=”Password”>
<mx:TextInput width=”106″ id=”txtPassword”/>
</mx:FormItem>
<mx:FormItem width=”156″ horizontalAlign=”right”>
<mx:Button label=”Login” id=”btnLogin” click=”LoginUser(event)”/>
</mx:FormItem>
</mx:Form>
</mx:HBox>
</mx:Panel>
</mx:Application>
In the above code put the service reference URL replacing “http://localhost:6030/TestWebService/LoginDetails.asmx?wsdl“.
and run the application you have below screen.
Now you can have UserName : Test & Password : Test
Then the screen appears like…
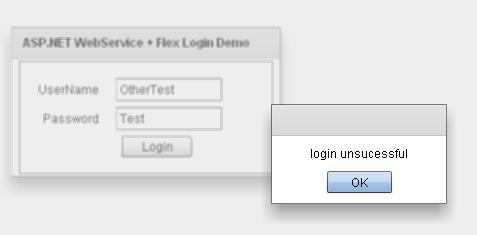
and if you enter Username : OtherTest & Password : Test
The screen appears like…
So, this way you can use asp.net web services in the Flex. For more query and details you can contact me or ask me freely.
- In: Asp.Net | Others
- Leave a Comment
Hi,
The below code is for replace the specified attribute from the html.
protected override void Render(HtmlTextWriter writer)
{
using (System.IO.MemoryStream msOur = new System.IO.MemoryStream())
{
using (System.IO.StreamWriter swOur = new System.IO.StreamWriter(msOur))
{
HtmlTextWriter ourWriter = new HtmlTextWriter(swOur);
base.Render(ourWriter);
ourWriter.Flush();
msOur.Position = 0;
using (System.IO.StreamReader oReader = new System.IO.StreamReader(msOur))
{
string sTxt = oReader.ReadToEnd();
sTxt = sTxt.Replace(“rules=\”all\””, ” “);
Response.Write(sTxt);
oReader.Close();
}
}
}
}
Hi,
If you have the Data in Sql table like
Value
15
17
Now, If you want to print the values like $15 and $17. So you will have to do like this…
SELECT LEFT(‘$’ + CONVERT(VARCHAR, CAST(‘15.00’ AS MONEY), 1), LEN(‘$’+ CONVERT(VARCHAR, CAST(‘15.00’ AS MONEY), 1)) – 3)
- In: Linq | Sql Server
- Leave a Comment
For Linq to Sql and entity reference you can check the Rick Strahl’s Blog.
Here, is the Link.
This is really good.
Display news in iframe
Posted on: October 26, 2009
In The News.aspx Page
<%@ Page Language=”C#” AutoEventWireup=”true” CodeFile=”News.aspx.cs” Inherits=”News” %>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head runat=”server”>
<title></title>
</head>
<body>
<form id=”form1″ runat=”server”>
<div>
<asp:GridView ID=”gvNews” runat=”server” AutoGenerateColumns=”false” ShowHeader=”false”>
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:HyperLink ID=”mylink” runat=”server” Text='<%# Eval(“Title”) %>’ NavigateUrl='<%# “~/NewsDetails.aspx?nid=” + DataBinder.Eval(Container, “RowIndex”) %>’></asp:HyperLink>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
Codebehind in News.aspx page,
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Xml;
using System.Data;
public partial class News : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
// Gets the xml from the Url using XmlTextReader
XmlTextReader reader = new XmlTextReader(“http://www.rediff.com/rss/newsrss.xml”);
// creates a new instance of DataSet
DataSet ds = new DataSet();
// Reads the xml into the dataset
ds.ReadXml(reader);
// Assigns the data table to the datagrid
gvNews.DataSource = ds.Tables[3];
// Binds the datagrid
gvNews.DataBind();
}
}
}
In NewsDetails.aspx Page,
<%@ Page Language=”C#” AutoEventWireup=”true” CodeFile=”NewsDetails.aspx.cs” Inherits=”NewsDetails” %>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head runat=”server”>
<title></title>
</head>
<body>
<form id=”form1″ runat=”server”>
<div>
<iframe id=”myiframe” runat=”server” width=”100%” height=”600px”></iframe>
</div>
</form>
</body>
</html>
In Codebehind of NewsDetails.aspx page,
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Xml;
using System.Data;
public partial class NewsDetails : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (Request.QueryString[“nid”] != null)
{
// Gets the xml from the Url using XmlTextReader
XmlTextReader reader = new XmlTextReader(“http://www.rediff.com/rss/newsrss.xml”);
// creates a new instance of DataSet
DataSet ds = new DataSet();
// Reads the xml into the dataset
ds.ReadXml(reader);
Int32 index = 0;
Int32.TryParse(Request.QueryString[“nid”].ToString(), out index);
string link = ds.Tables[3].Rows[index][“link”].ToString();
myiframe.Attributes.Add(“src”, link);
}
}
}
Declare a public string in the partial class of the CS file. like
public string str;
now place the str in the aspx file where you need to create the multiple textboxes like this
<%=str%>
now in the button click event using stringbuilder append the code that is used to create the TextBoxes dynamically like this
StringBuilder sb=new StringBuilder();
sb.Append(“<asp:TextBox id=”xxx” runat=”server”/>”);
like this u can bind number of TextBoxes.
now assign this “sb” to the “str”
str=sb.ToString();
your Textboxes get created in the aspx file.
- In: Asp.Net | JQuery
- Leave a Comment
Hi,
The above link is giving you the brief information on that.




Comments